共用SSLサーバーの利用方法
共用SSLサーバーの利用方法について説明します。
※ホームページにSSLサーバー証明書シールを掲載する場合は、 以下の掲載方法をご参照ください。
共用SSLサーバーの設定
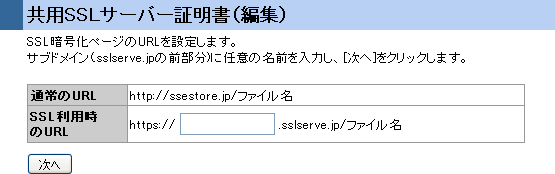
共用SSLサーバーを利用する場合は、まず「セットアップページ」の「ホームページ」>「共用SSLサーバー証明書」から設定を行います。
「SSL利用時のURL」の入力欄に任意の文字列を入力し、[次へ]ボタンをクリックして進み、設定を完了させます。

共用SSLサーバーを利用する際の記述例
SSLで保護されたページを利用する際の記述例です。
「セットアップページ」で設定した「SSL利用時のURL」でリンクすることにより、SSLで保護されたページが利用できます。
※設定値は、共用SSLサーバー設定時に入力した文字列に置き換えてください。
お問い合わせフォームの作成例
標準CGIの「フォームメール」を利用して、SSLで保護されたお問い合わせフォームを作成する方法を説明します。
「フォームメール」の詳細につきましては以下をご覧ください。
⇒ フォームメールの利用方法
【ページ構成】
[docs]
│
├ index.html ← ホームページトップ
│
└ [form]
│
├ contact.html ← お問い合わせフォーム
│
├ thanks.html ← 受付完了ページ
│
└ [imgs]
│
└ logo.gif
- 1
-
お問い合わせフォーム( contact.html )を作成します。
<html> <head> <title>お問い合わせフォーム</title> </head> <body> <img src="imgs/logo.gif">(*1) <form action="/cgi-bin/form2mail.cgi" method="POST">(*1) <table> <tr> <td>お名前</td> <td><input type="text" name="お名前" size="30"></td> </tr> <tr> <td>電話番号</td> <td><input type="text" name="電話番号" size="30"></td> </tr> <tr> <td>メールアドレス</td> <td><input type="text" name="F2M_FROM" size="30"></td> </tr> <tr> <td>メールアドレス(確認)</td> <td><input type="text" name="メールアドレス" size="30"></td> </tr> <tr> <td>お問い合わせ内容</td> <td><textarea name="お問い合わせ" rows="5" cols="25"></textarea></td> </tr> </table> <input type="hidden" name="F2M_TO" value="送信先メールアドレスに修正"> <input type="hidden" name="F2M_SUBJECT" value="お問い合わせ"> <input type="hidden" name="F2M_CONFIRM" value="YES"> <input type="hidden" name="F2M_NEXTPAGE" value="https://設定値.sslserve.jp/form/thanks.html">(*2) <input type="hidden" name="F2M_CHECK_01" value="お名前,お名前を入力してください"> <input type="hidden" name="F2M_CHECK_02" value="電話番号,電話番号を入力してください"> <input type="hidden" name="F2M_CHECK_03" value="F2M_FROM,メールアドレスを入力してください"> <input type="hidden" name="F2M_CHECK_04" value="メールアドレス,メールアドレス(確認)を入力してください"> <input type="hidden" name="F2M_CHECK_05" value="お問い合わせ,お問い合わせ内容を入力してください"> <input type="submit" value="送信"> </form> </body> </html>
(*1)
画像ファイルやCGIは相対パスで指定可能
絶対パスで指定する場合は「SSL利用時のURL」で以下のように指定
https://設定値.sslserve.jp/form/imgs/logo.gif
https://設定値.sslserve.jp/cgi-bin/form2mail.cgi(*2)
送信後に表示( F2M_NEXTPAGEで指定 )する、受付完了ページ( thanks.html )は「SSL利用時のURL」で指定
- 2
-
受付完了ページ( thanks.html )を作成します。
<html> <head> <title>受付完了ページ</title> </head> <body> <p>お問い合わせを受付いたしました。<br> 内容を確認後ご返信いたしますので、今しばらくお待ちください。</p> <a href="http://お客様ドメイン名/index.html">ホームページへ戻る</a>(*) </body> </html>
(*)
受付完了ページ( thanks.html )はSSLで保護された状態で表示されますので、このページからホームページトップなど、通常のページへ移動する場合は絶対パスで指定
- 3
-
ホームページ( index.html )に、お問い合わせフォーム( contact.html )へのリンクを設置します。
<a href="https://設定値.sslserve.jp/form/contact.html">お問い合わせフォーム</a>(*)(*)
お問い合わせフォーム( contact.html )をSSLで保護された状態で呼び出すため「SSL利用時のURL」で指定