| ショップページを作ろう > カートのデザイン設定 > ヘッダやフッタを設定する | |
お店の名前やロゴ画像などを設定します。 |
 メニューを選択する
メニューを選択する


「カート設定」をクリックして、左メニューから「ヘッダとフッタの設定」を選択します。
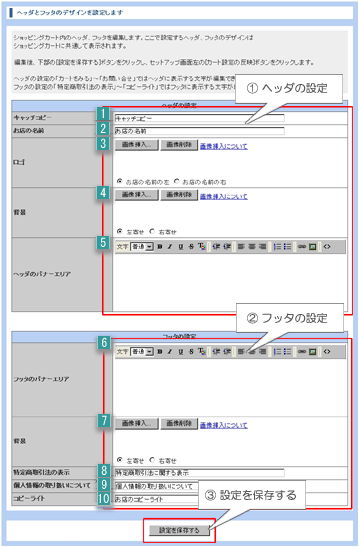
 ヘッダ、フッタに表示される項目を設定する
ヘッダ、フッタに表示される項目を設定する

 キャッチコピー
キャッチコピー
お店のキャッチコピーです。
お店の名前の下部に表示されます。
お店の名前の下部に表示されます。
 お店の名前
お店の名前
トップページのヘッダ部分に表示されるお店の名前を入力します。
 ロゴ
ロゴ
お店のロゴを挿入します。 で入力した「お店の名前」の右左どちらにロゴを表示させるかも選択します。ロゴが必要ない場合は設定の必要はありません。
で入力した「お店の名前」の右左どちらにロゴを表示させるかも選択します。ロゴが必要ない場合は設定の必要はありません。
 で入力した「お店の名前」の右左どちらにロゴを表示させるかも選択します。ロゴが必要ない場合は設定の必要はありません。
で入力した「お店の名前」の右左どちらにロゴを表示させるかも選択します。ロゴが必要ない場合は設定の必要はありません。
ロゴ画像は必須ではありませんが、お店の顔になりますのでご用意いただくことをおすすめします。
縦幅があまりに大きい画像の場合、レイアウトがくずれてしまうことがあります。まずは、横:175ピクセル、縦:70ピクセルを目安に、200KB以内で作成してください。
 ヘッダの背景
ヘッダの背景
ヘッダエリアの背景画像を挿入します。左右どちらに寄せるかも選択します。
設定しない場合は、選択したテーマで表示されている背景が表示されます。
設定しない場合は、選択したテーマで表示されている背景が表示されます。
ご用意したテーマのヘッダの横幅は860pxになります。縦幅につきましてはテーマにより異なります。
 ヘッダのバナーエリア
ヘッダのバナーエリア
ヘッダ下部に相互リンク用のバナーを表示するなど、自由な内容でコンテンツが作れます。
 フッタのバナーエリア
フッタのバナーエリア
フッタ上部に自由な内容でコンテンツが作れます。
 フッタの背景
フッタの背景
フッタエリアの背景画像を挿入します。左右どちらに寄せるかも選択します。
ご用意したテーマのヘッダの横幅は860pxになります。
 特定商取引法の表示
特定商取引法の表示
後で作成する「特定商取引に関する法律に基づく表示」ページへのリンクです。
この項目は法律で表記を義務付けられています。また、法律にのっとった表記をすることで、初めてお店ページに訪れた方への不安を減らす材料にもなります。
 個人情報の取り扱いについて
個人情報の取り扱いについて
後で作成する「個人情報保護の取り扱い」ページへのリンクです。
昨今騒がれている個人情報流出事件は、購入者を不安な気持ちにさせるものです。個人情報をしっかりと管理する旨を表記することは、お店の信用度アップにつながります。特に決まった表記方法はありませんが、初期設定で入力されている内容を参考に、店舗様の運営ポリシーに合った内容へ変更してください。
 コピーライト
コピーライト
コピーライト(Copyright)とは英語で著作権と言う意味です。
全ての著作物(文章・情報・写真・絵・音楽・etc)は作者にその権利(著作権)があります。私的な目的以外で、許可なしに他人の著作物をコピーや真似することは著作権法で禁じられています。 例文を参考に記入しましょう。
全ての著作物(文章・情報・写真・絵・音楽・etc)は作者にその権利(著作権)があります。私的な目的以外で、許可なしに他人の著作物をコピーや真似することは著作権法で禁じられています。 例文を参考に記入しましょう。
例) Copyright 2006(C)○○○○○○. All Right Reserved
■ 保存する
入力し終わったら[設定を保存する]ボタンをクリックして設定を保存してください。
 カート設定を反映する
カート設定を反映する
左メニューの「カート設定の反映」をクリックして、設定した内容をお店ページに反映させます。
| ショッピングカートページに関わる設定を変更した場合は、必ず「カート設定の反映」ボタンをクリックしてください。 |
