| ショップページを作ろう > カートのデザイン設定 > 自作したテーマの利用方法 | |
|
 メニューを選択する
メニューを選択する


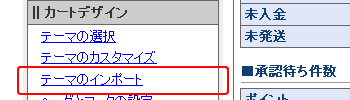
「カート設定」をクリックして、左メニューから「テーマのインポート」を選択します。
 作成したファイルをひとつにまとめる
作成したファイルをひとつにまとめる

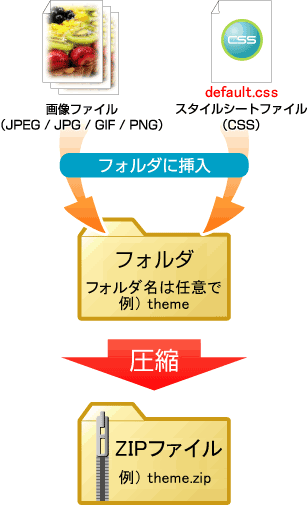
 作成したスタイルシートと画像ファイルをひとつのフォルダにまとめ、ZIP形式で圧縮します。
作成したスタイルシートと画像ファイルをひとつのフォルダにまとめ、ZIP形式で圧縮します。
・スタイルシートのファイル名は
「 default.css 」とします。
・背景などに画像ファイルを利用する場合は、スタイルシート内で以下のように指定します。
<EBBlogThemeImgBase>/画像ファイル名
例) 背景に画像を指定する場合
background: url(<EBBlogThemeImgBase>/back_img.gif);
 テーマをアップロードする
テーマをアップロードする

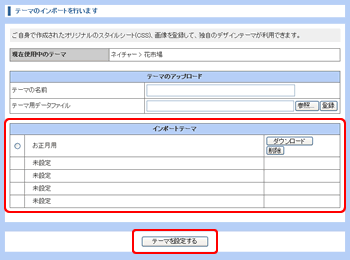
 テーマの名前を入力
テーマの名前を入力
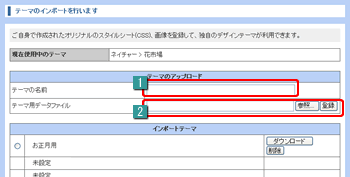
「テーマの名前」に、任意の名前を入力します。
入力した名前が「インポートテーマ」欄に表示されます。
 テーマ用データファイルの登録
テーマ用データファイルの登録
[参照]ボタンをクリックし、作成した圧縮ファイルを選択して[登録]ボタンをクリックします。
 テーマを設定する
テーマを設定する

「インポートテーマ」欄から登録したテーマを選択し、[テーマを設定する]ボタンをクリックします。
【ダウンロード】
登録しているテーマをダウンロードします。
【削除】
登録しているテーマを削除します。
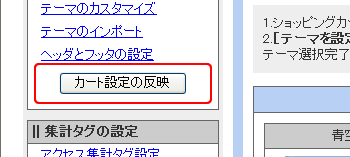
 テーマの反映
テーマの反映

左メニューの[カート設定の反映]ボタンをクリックして、設定した内容をショッピングカートページに反映させます。
| テーマの変更した場合は、必ず[カート設定の反映]ボタンをクリックしてください。 |
